Hai teman-teman. Pernahkah kalian membuat program dengan JavaScript? Baik itu hanya coba-coba atau tidak. Tahukah kalian kalau kalian bisa membuat gambar menggunakan teks dengan JavaScript?
Mungkin yang melewati pemikiran ketika membahas menggambar menggunakan JavaScript adalah fitur canvas. Tapi, untuk tutorial ini, gambar yang dibuat adalah bentuk sederhana menggunakan fungsi loop pada JavaScript. Di sini akan dijelaskan cara membuat segitiga siku-siku yang terdiri dari karakter asterisk.
1. Buat file HTML
Pertama-tama, buatlah sebuah file HTML. Gunakan compiler online atau aplikasi yang dapat menjalankan HTML seperti Visual Studio Code.
Buat sebuah div di dalam bagian body dari dokumen. Beri bagian div ini sebuah id, misalanya kita beri nama "test".
2. Membangun bagian script
Buat sebuah bagian script pada body dari dokumen. Di sini akan dibuat loop yang nantinya akan membuat segitiga nantinya.

3. Mendeklarasikan variabel string
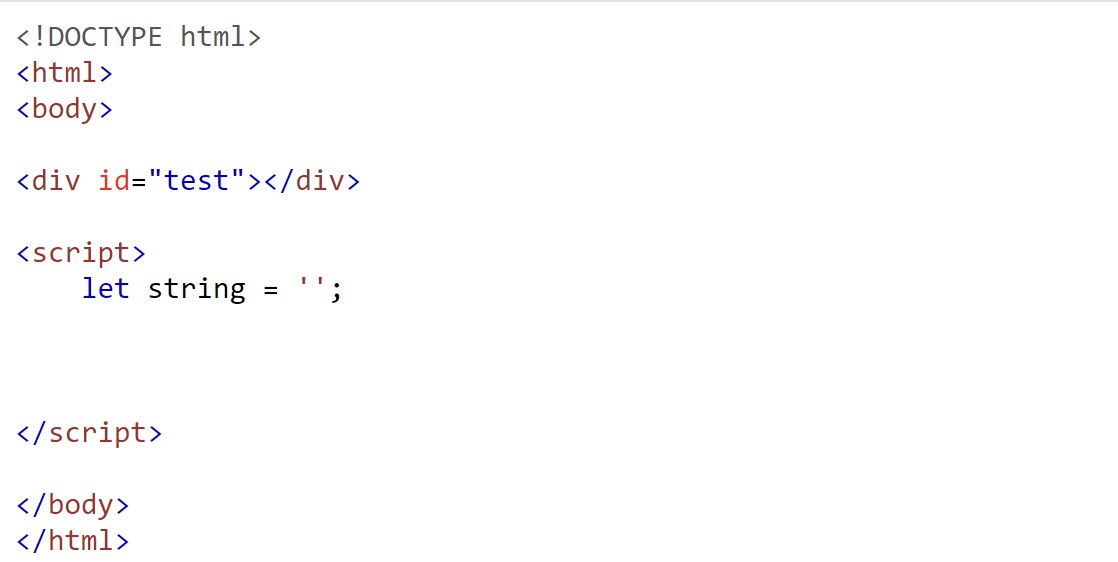
Di dalam bagian script, gunakan let untuk mendeklarasikan sebuah variabel bernama "string" sebagai karakter. ini dilakukan dengan membuat program seperti gambar berikut.

4. Membuat loop
Buat sebuah loop menggunakan perintah for bersarang.
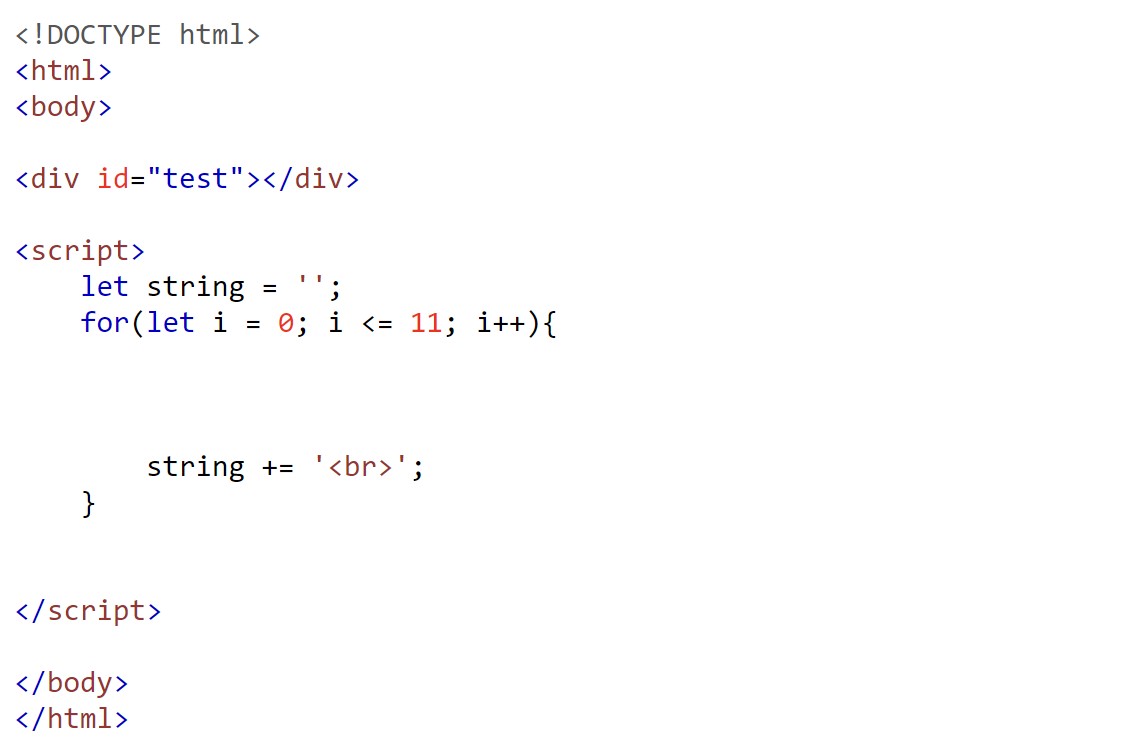
Pada loop pertama, gunakan variabel bernama "i". Deklarasikan i menggunakan let untuk mendeklarasikan variabel i dengan nilai 0. buat syarat perulangannya sebagai nilai i kurang dari panjang segitiga siku-siku yang hendak dibuat, pada contoh, panjang yang digunakan berukuran 11. Setelah itu, nyatakan pula bahwa pada setiap perulangannya, "i" mengalami penjumlahan nilai sebagnyak satu(inkremen). Di dalam loop yang pertama ini nyatakan bahwa "string" menjadi nilai dari "string" yang sebelumnya dengan tambahan berupa perintah br(membuat baris baru). Bagian ini yang membuat terbuatnya barisan baru setelah sejumlah tertentu asterisk.

Buat loop kedua di dalam loop i tadi denagn variabel bernama "j". Deklarasikan variabel "j" di dalam loop menggunakan let sebagai 0. Buat loop berjalan selama nilai dari "j" kurang dari nilai "i" pada loop luarnya. Buatlah pula pernyataan bahwa pada setiap perulangannya, "j" mengalami penjumlahan nilai sebagnyak satu(inkremen). Setelah itu nyatakanlah bahwa "string" menjadi nilai dari "string" yang sebelumnya dengan tambahan berupa karakter asterisk(*). Bagian ini yang membangun bagian tampak dari segitiga tersebut.

5. Menampilkan hasil string
Setelah membuat loop, masih di dalam bagian script, lakukan pemanggilan pada isi dari "string" menggunakan perintah document.getElementById() yang mengarah pada HTML utama(innerHTML). Di sini, isi tanda kurung denagn nama ID yang akan diisi(di sini "test"), kemudian nyatakan dengan isi dari string.

6. Jalankan program
Setelah semua program di atas terketik dengan benar, lakukan run pada compiler yang digunakan untuk menjalankan program.
Program di atas seharusnya terlihat seperti gambar di bawah.

Nah, gimana nih tutorial di atas? Sangat membantu bukan?
Kalian bisa bermain-main dan mengubah program ini untuk mebuat bentuk lainnya lho! Contohnya membuat segitiga siku terbalik, atau segitiga sama kaki, bangun segi empat, bahkan bintang jika kalian mau. Tentu saja Semakin kompleks bentuknya, semakin kompleks juga program yang harus dibuat.